Думаю данный урок пригодится для создания логотипов форума, названий и даже фона.
Источник: http://designinstruct.com/
Перевод: Зефир и Ко
Внимание! Если вы публикуете данную статью на другом форуме, оставляете наш копирайт.
Материалы к данному уроку: Винтажная текстура
Винтажная текстура Текстура бумаги 1
Текстура бумаги 1 Текстура бумаги 2
Текстура бумаги 2
Шаг 1. Создание формы.
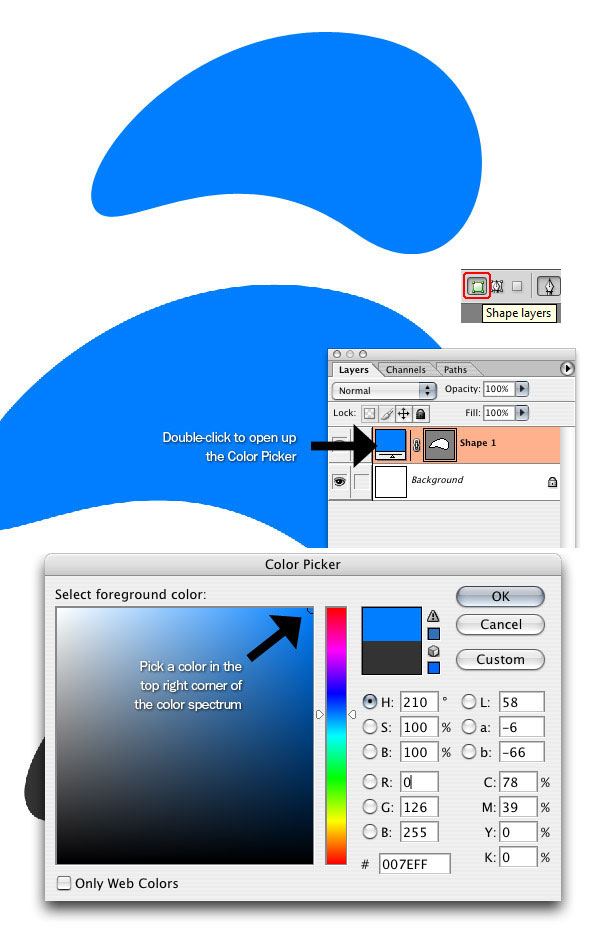
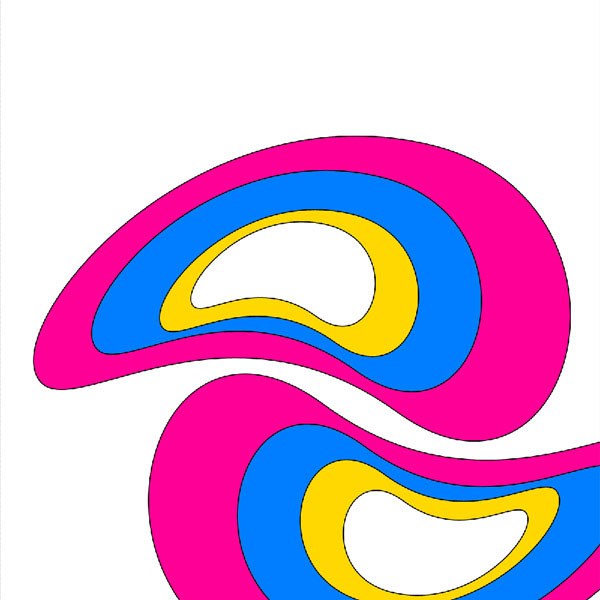
Создаем новый документ 1200х1200 px. Используя инструмент Pen Tool (P) (Перо), мы будем рисовать наш узор. Убедитесь, что вы создаете фигуру (Shape), эту настройку можно изменить с помощью панели параметров. Для рисования первой фигуры мы будем использовать цвет # 017eff, сейчас и далее мы будем пользоваться яркими цветами, которые находятся в верхней правой части цветового спектра.
Шаг 2. Добавление большего количества фигур.
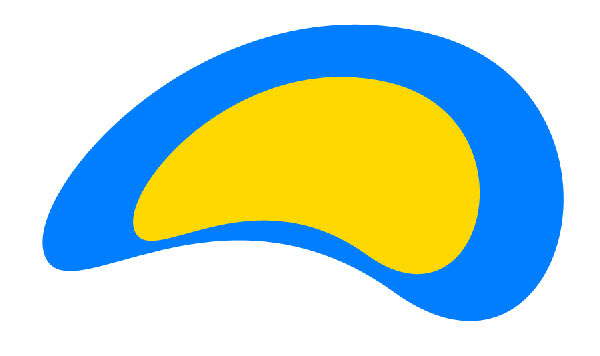
Дублируем слой с только что созданной фигурой (Ctrl + J) и изменяем цвет копии на ярко-желтый (#ffd801). Теперь используем свободное трансформирование Ctrl + T (Free Transform), что бы изменить размер нашей фигуры. Зажав клавишу Shift и уменьшая фигуру мы сохраним все ее пропорции.
Шаг 3. Добавление еще большего количества фигур.
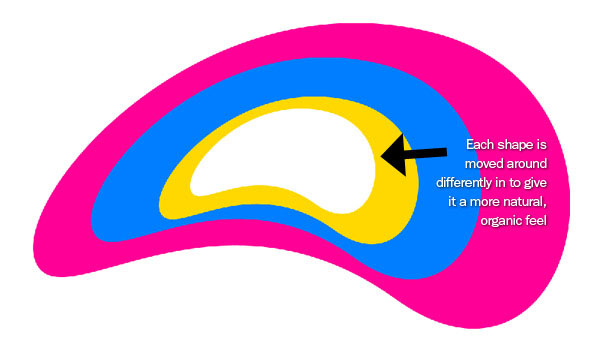
Повторим шаг 2 еще два раза и создадим самую маленькую (белую # FFFFFF) и большую (розовую # fe0096) фигуры. 
Шаг 4. Добавление обводки.
Прежде чем идти дальше мы создадим обводку для наших фигур. Для этого мы переходим в Стиль Слоя (двойной щелчок по слою), где нам понадобится пункт Stroke (Обводка). Размер нашей обводки будет составлять 2px цветом #000000. Сохраняем стиль и применяем его для всех фигур. Проще всего это сделать скопировав стиль (Правой кнопкой мыши по слою - Скопировать/Вклеить стиль слоя).
Шаг 5. Создание фона для текста.
Объединим наши фигуры в группу и назовем ее, к примеру, фигура1. Дублируем эту группу и присваиваем ей название фигура2. Вновь воспользуемся трансформированием Ctrl + T, перевернем и подвинем нашу фигуру. У вас должно получиться что-то вроде этого. 
Продолжаем дублировать нашу фигуру, изменяя размер и положение наших копий в случайном порядке, но сохраняя пробелы между фигурами. После того, как мы заполним весь документ, изменим цвета маленьким фигурам в наших группах, чередуя их в случайном порядке. А для нашего общего фона установим синий цвет (#017eff).
Шаг 6. Добавление старины.
Теперь мы готовы добавить нашему фону эффекта старины. Для этого нам пригодится Текстура бумаги 2, которую мы скачали еще в начале урока. Воспользуемся трансформированием Ctrl + T, что бы подогнать размер бумаги под наш документ. Убедитесь, что текстура бумаги расположена поверх всех слоев и уменьшите ее непрозрачность до 40%. 
Шаг 7. Слияние слоев и добавление текста.
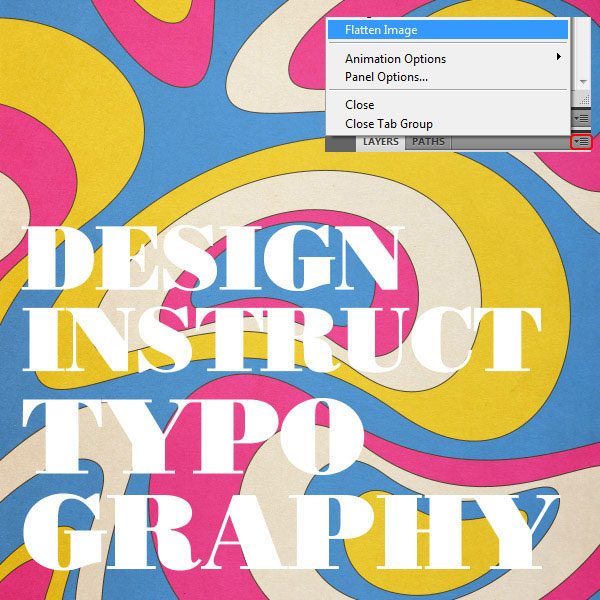
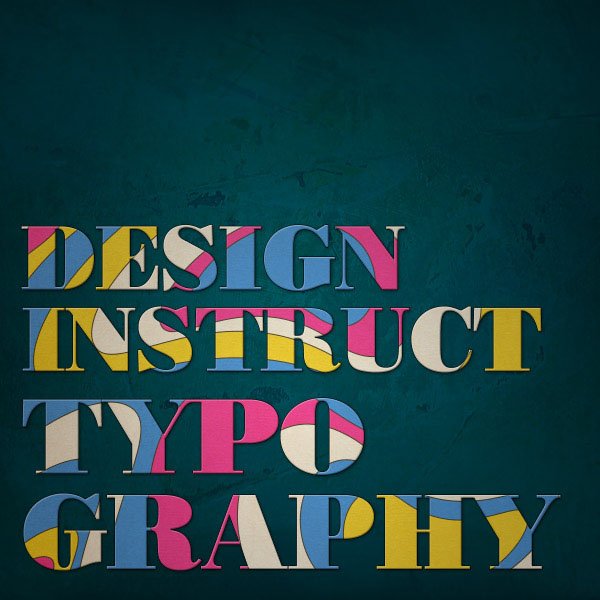
Теперь, когда наш фон готов, пришло время объединить слои, для чего воспользуемся функцией Flatten Image (Объединить слои). После чего мы пишем наш текст белым цветом #ffffff. Шрифт, который использовал автор - Bodoni Poster.
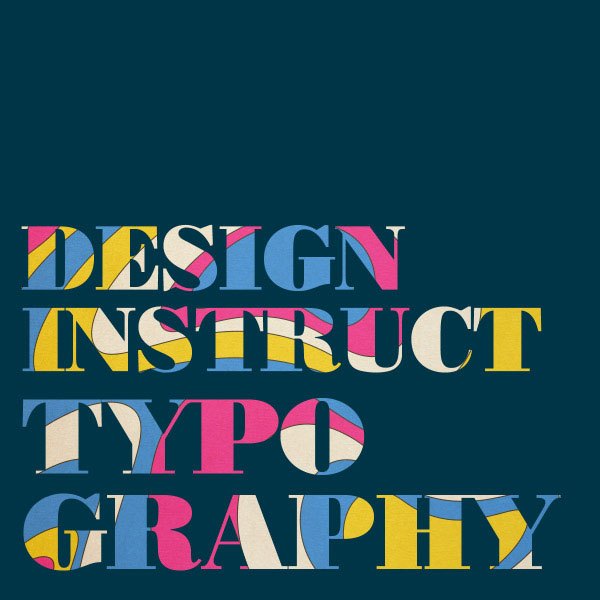
После того как мы написали наш текст, перенесем слой с ним под наш узорчатый фон. И выделив фон применим к нему Layer> Create Clipping Mask (Ctrl + G), или же правой кнопкой мыши по слою - создать обтравочную маску. Вы можете передвигать слой с узором, что бы разместить цвета на тексте по своему желанию.
Шаг 8. Фон.
Создайте новый слой и разместите его под всеми остальными, после чего залейте наш будущий фон цветом #003547. И на этом мы пока отложим его редактирование.
Шаг 9. Стиль слоя.
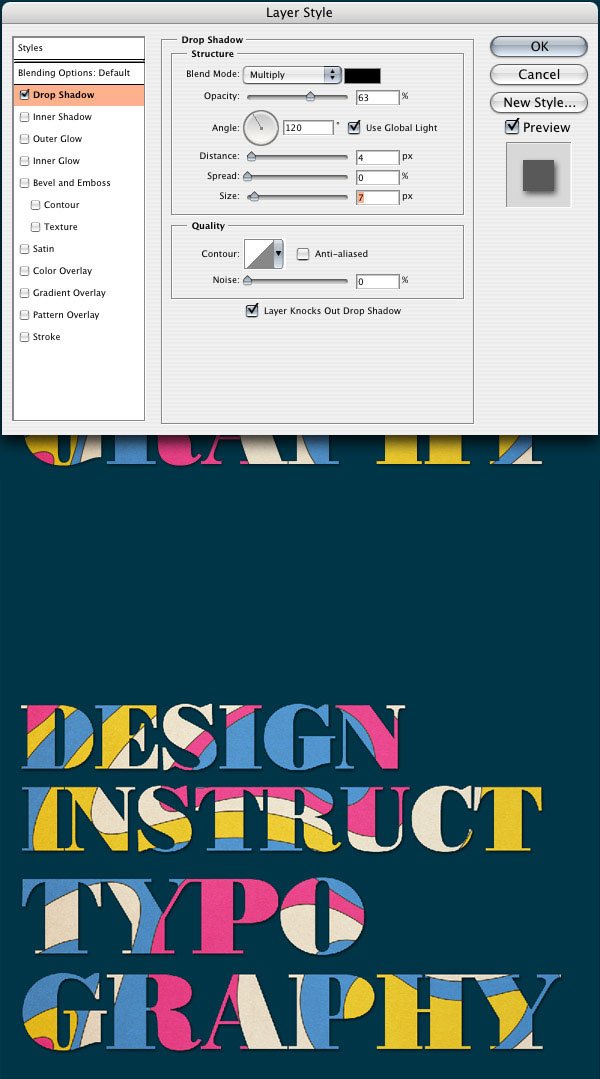
Теперь мы будем работать с нашим текстом. Для этого применим к нему следующие стили слоя.
Тень:
Тиснение:
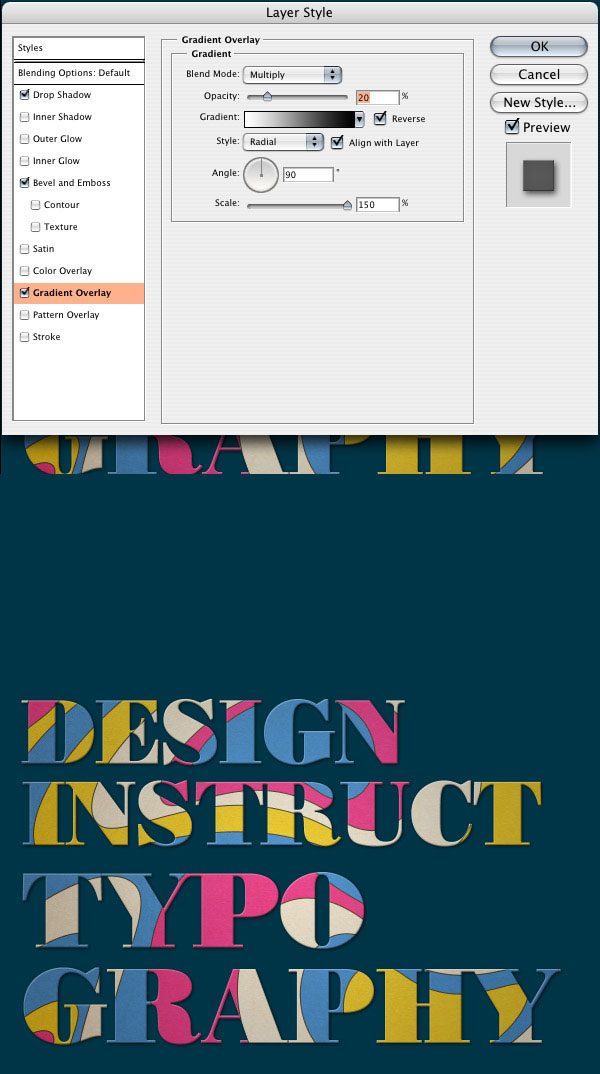
Наложение градиента (Режим наложение - умножение, стиль - радиальный):
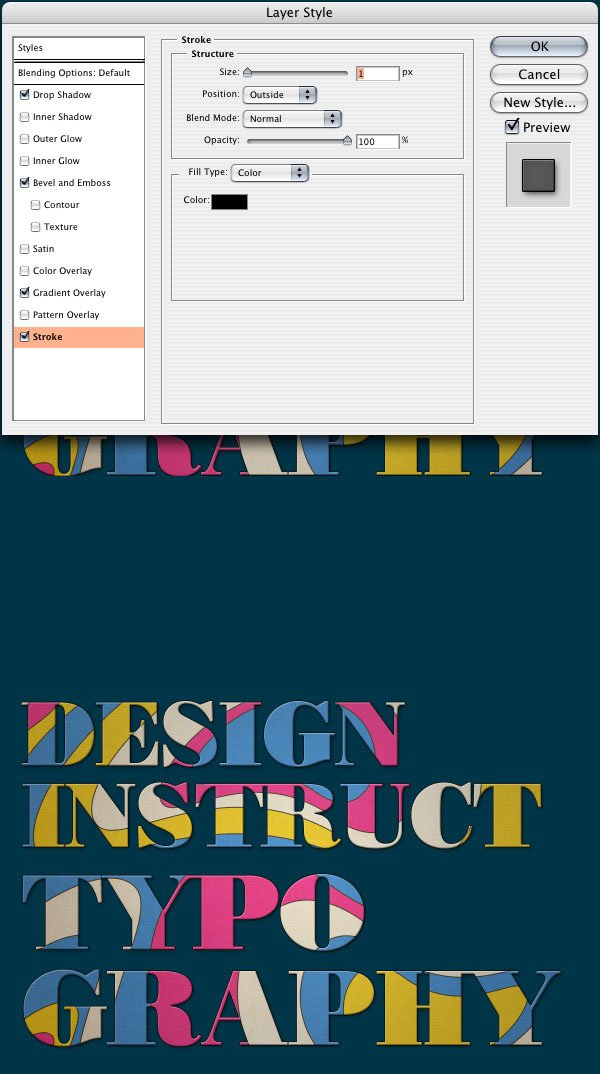
Обводка:
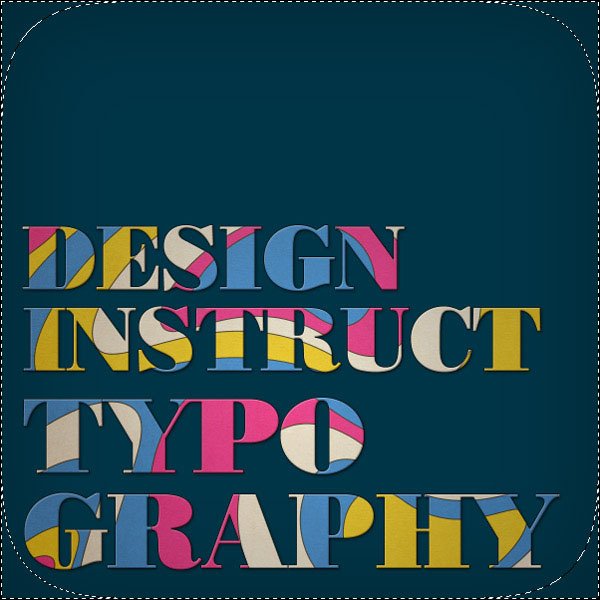
Шаг 10. И снова фон.
Теперь мы вновь возвращаемся к нашему фону. И первым делом мы затемним его края, что бы предать объем.
Создадим новый слой и разместим его над слоем с нашим фоном. Воспользуемся инструментом Rectangular Marquee Tool (M) (Прямоугольная область), изменив параметр Feather (Растушевка) на 100px. После чего выделим весь наш холст и воспользуемся командой Select> Inverse (Выделение - Инверсия). Выделенную область заливаем черным цветом (#000000), изменив непрозрачность до 30%.
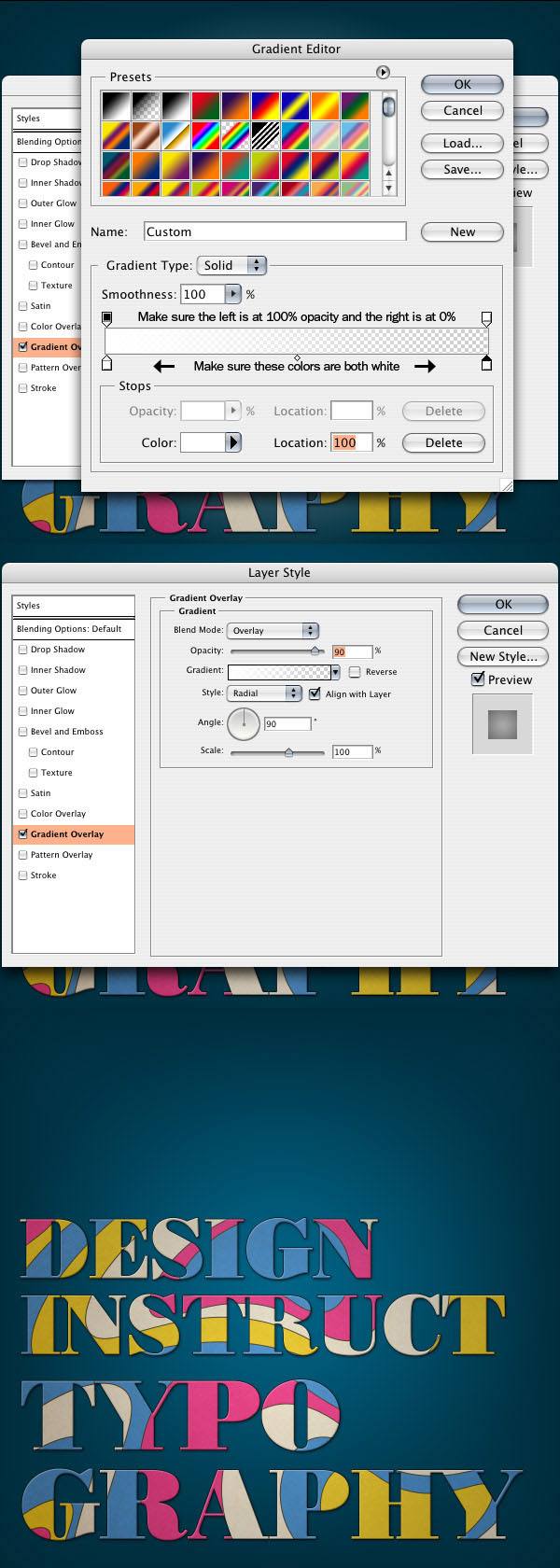
Возвращаемся к слою с нашим фоном и применяем к нему Стиль слоя Gradient Overlay (Наложение градиента). Нам понадобится градиент от белого цвета к прозрачному. Режим наложения - перекрытие, стиль - радиальный.
Следующим шагом мы будем работать с текстурами. Для начала нам понадобится наша Винтажная текстура. Размещаем ее над слоем с нашим фоном, с помощью трансформирования уменьшаем текстура до размера нашего холста и устанавливаем решим смешивания Multiply (умножение), а прозрачность снижаем до 50%.
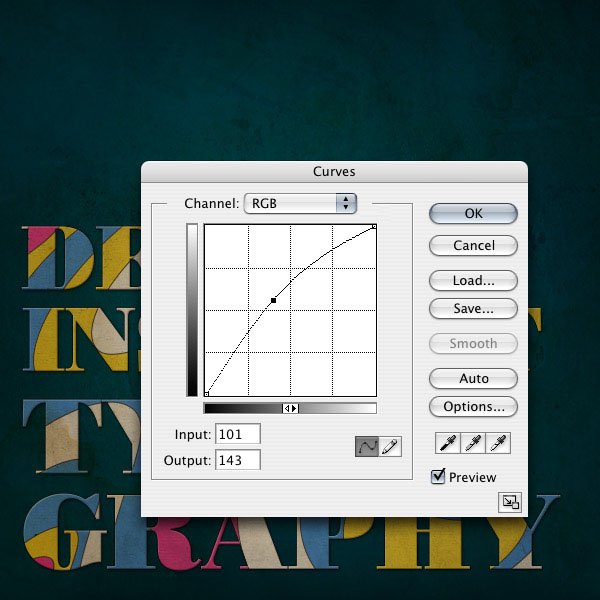
Далее мы используем тестуру бумаги 1 и проделываем с ней ту же процедуру, кроме снижения прозрачности, ее мы не трогаем. Так как после этого наш фон получился слишком темным, воспользуемся функцией Curves (Кривые), выставив следующие настройки.
Шаг 11. Добавление шума.
После того, как наш фон готов мы добавим немного шума к изображению, что бы придать ему большего эффекта старины. Создадим новый слой поверх всех остальных и зальем его белым цветом (#FFFFFF). После чего перейдем в Filter> Noise> Add Noise (Фильтр - Шум - Добавить шум). Изменим значение эффекта до 103%, выберем распределение по гаусу и установим галочку на монохромный. 
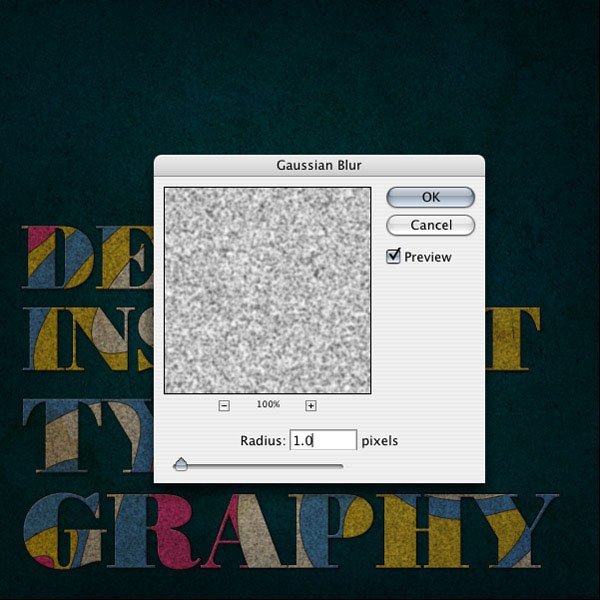
Изменим режим наложения слоя с шумом на Multiply (Умножение). Перейдем Filter> Blur> Gaussian Blur (Фильтр - Размытие - Размытие по гаусу) и установим радиус на 1.0px. В завершение установим непрозрачность слоя 40%.
Вот и все, наш урок готов.